UNREAL TIPS - COLLECTIONS
Brought to you by Theia Interactive.
Collections
Collections are an extremely useful and often forgotten feature of Unreal Engine. When your projects have sub-folders upon sub-folders of awesome content, it can become a tedious pain to search and find your most commonly needed assets. Collections let you reference any assets from a convenient location regardless of their file path.
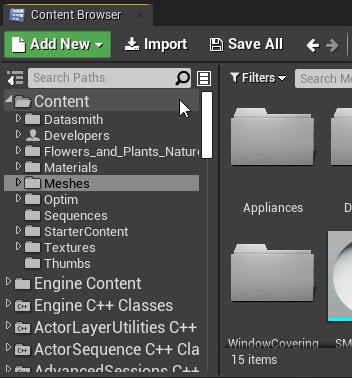
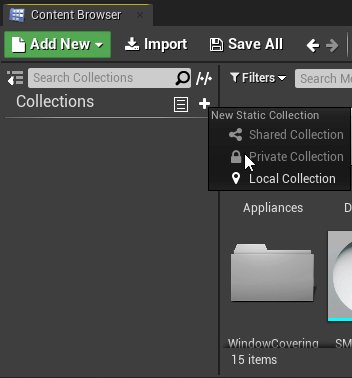
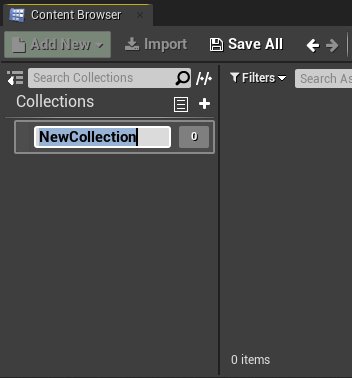
To create a Collection, you’ll first expand the “Sources” panel of your Content Browser, then you switch it from “Paths” view to “Collections” with a small button on the right. Any number of new Collections can be added, named, and even color-coded. You can add any UE asset to a collection by dragging it from the Content Browser, or right-clicking on the asset and using the context menu. Adding assets to a collection does not alter or duplicate the asset or modify its location
You can specify whether a Collection is local to just you or attached to your source control, so it’s great for personal shortcuts, team favorites, and company-wide standards. When thinking about how to best leverage the feature, think about what assets and folders you’re navigating to the most, and which items you’re searching for at the start of each day. It could contain your most prominent characters for the day’s virtual shoot, or meshes that fit the style of the scene you’re decorating. There can be collections for the lighting artists and collections for the programmers who want shortcuts to the core parent classes of your studio’s Blueprints framework.
For ultimate productivity, don’t forget to open multiple content browser panels via the Window menu so you can access multiple Collections at once. Soon you’ll realize how much time you spent searching and clicking to access your daily favorites.